Richtig SEO mit Vue JS
Ein zugegeben etwas schwieriges Thema bei SPA (Single Page Applications) und deren Entwicklung ist die Suchmaschinenoptimierung (SEO) einer Vue JS App. Wir von vuejs-seminar.de nutzen hierzu das Tool Seobility* um Local Based SEO, Keyword Optimierung, Konkurrenzanalyse usw. umzusetzen.
Eine SPA wird beim Client gerendert
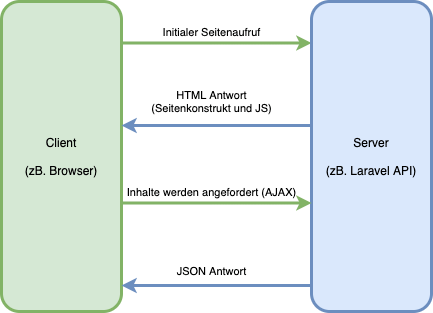
Und das ist zugleich das Interessante an der Fragestellung: Wie mache ich richtiges SEO mit Vue JS? Denn im Grunde liefert eine Single Page Application lediglich ein Seitenkonstrukt mit allen möglichen Inhalten und rendert dann je nach Bedarf dynamisch die Inhalte vom Server und nicht wie klassisch die komplette Seite direkt bei Aufruf. 
Wie verhält sich Google?
Nachdem Suchmaschinen sogenannte Crawling Bots nutzen um die Webseiten zu durchforsten, beschränken wir uns auf die populärste Suchmaschine Google. Und hierzu wurde vor sechs Jahren von Google angekündigt, Javascript zu rendern bevor die Seite gecrawled wird. Durch hochwertige SEO-Tools wie z.B. Seobility* wird es dann möglich die Seitenstruktur wie Technik, Ladezeiten usw. zusätzlich zu protokollieren und einen umfassenden Report für Verbesserungen zu erhalten.
Client Side Rendering und Server Side Rendering
Ob also nun eine Server Side Rendered Page mit dynamischem Javascript Inhalt oder eine SPA, welche Client seitig gerendert wird - der Google Crawlbot hat mit beidem keine Probleme.
Vorsicht!
Aber es muss nicht heißen, dass "nur" weil Google Javascript versteht und rendern kann, die Seite auch vollständig und fehlerfrei gerendert wird. Javascript ist im Grunde immer Interpretationssache. Dies bedeutet darüber hinaus auch nicht, dass wenn Google eine Seite korrekt und fehlerfrei rendern und somit interpretieren kann, diese auch top geranked wird (also Seite bzw. Platz 1, 2, ...). Eine korrekt gerenderte Seite einer Single Page Application wird genauso "kritisch" behandelt vom Google Algorithmus wir eine normale Server Side Rendered Page (mit Javascript Applikationen).
SEO bleibt SEO
Bedeutet also nun, dass wir bei einer Vue JS SPA im Grunde zunächst nichts falsch machen uns aber den klassischen SEO Regeln unterwerfen müssen und mit SEO Tools wie Seobility* Keywords, technische Informationen usw. überprüfen und optimieren müssen. Ein Bestandteil der Ausgangsfrage nach S E O ist ja nicht ohne Grund: Suchmaschinen Optimierung. Es muss also auch bei Vue JS Anwendungen SEO betrieben werden und kontinuierlich gecheckt werden. Und je nach kompilierter ECMAScript bzw. Javascript Variante kann eine SPA durchaus fehlerhaft gerendert werden. Dies hätte zur Folge, dass eine Anwendung vom Suchmaschinenbot nicht korrekt indiziert werden kann.
Server Side Rendering für Content
Daher empfiehlt es sich um komplett auf der sicheren Seite zu sein, etwa folgendes Pattern zu nutzen:
api.application.com: gehostete APIapp.application.com: SPA Einstiegspunkt (z.B. index.html und app.js)www.application.com: Contentseiten für Suchmaschinenoptimierung
Empfohlenes Tool für SEO
Ein von mir empfohlenes Tool für die Kontrolle meines SEO ist an dieser Stelle das Tool von Seobility. Jetzt kostenfrei Starten mit dem SEO Tool von Seobility

Jetzt durchstarten
Zum Newsletter anmelden
Bleibe informiert und erhalte nützliche Informationen über Marketing und produktbezogene Inhalte kostenlos in deinem Posteingang.
We care about the protection of your data. Read our Privacy Policy.
Mehr Beiträge auf unserem Blog
Hier findest Du weitere Beiträge
